
Next, we will add these components to the container, JFrame. So, we will call setLayout () method of JFrame class and pass it the object of FlowLayout class, which sets the position of the components in JFrame as per the positioning defined by FlowLayout manager. The default gap at the left, right, top and bottom edges are zero and the card components are displayed either horizontally or vertically. By default, JFrame uses the layout manager i.e. The first component added in the container will be kept at the top of the deck. BorderLayout-Default for the content panes of JFrames (and other windows) and JApplets.
#Set the layout manager to use the default flowlayout code#
The components are arranged in a deck, where all the cards of the same size and the only top card are visible at any time. Since it is based on the TryWindow class, only the new code is highlighted.

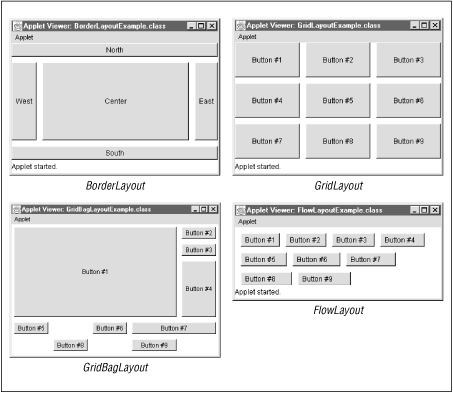
The components are arranged from left to right or top to bottom. After the panel is created, we can change the layout manager by using setLayout () method: JPanel panel new JPanel () // JPanel default FlowLayout. BoxLayout: It arranges multiple components in either vertically or horizontally, but not both.It allows us to specify a default alignment for components within the columns or rows. It assigns a consistent horizontal and vertical gap among components. In this layout, cells may be different in size. GridBagLayout: It is a powerful layout which arranges all the components in a grid of cells and maintains the aspect ration of the object whenever the container is resized.The order of placing the components in a cell is determined as they were added. When the container is resized, all cells are automatically resized. Only one component can be placed in a cell and each region of the grid will have the same size. GridLayout: It arranges all the components in a grid of equally sized cells, adding them from the left to right and top to bottom.It covers the remaining area of the container. The components added to the center gets neither its preferred height or width. The components added to the top or bottom gets its preferred height, but its width will be the width of the container and also the components added to the left or right gets its preferred width, but its height will be the remaining height of the container. If you want the container area in grid or table-like arranged cells split, you use an object of the class GridLayout as a layout Manager.

Layout managers, such as FlowLayout, BorderLayout and GridLayout. top, bottom, right and left edges of the area. There are current three sets of Java APIs for graphics programming: AWT (Abstract.

JFrame frame = new JFrame("Flow Layout") Through the use of special tags, MiGLayout can automatically adjust the. To use it you will need to set JFrame layout by using tLayout(layout) and to pass flow layout as a parameter.įollowing example shows components arranged in flow layout: package By default, MiGLayout adds gaps between components and grid cells that are sized. Align property determines alignment of the components as left, right, center etc. For example from left to right or from right to left:įlow layout arranges components in line and if no space left all remaining components goes to next line. It is used to arrange components in a line or a row. You can also use something like Flow Layout which is the default layout used by JPanel.


 0 kommentar(er)
0 kommentar(er)
